<table border="1"><table rules="all"><table frame="box">


セルが空になっている場合( も入っていない場合)にどのように見えるかをチェック.
FrontPageの見え方とInternet Explorerの見え方が違うことにも注意(Internet Explorerでも確認要).
| ヘッダー | ヘッダー |
|---|---|
| データ部 | データ部 |
| 左のセルは空 | |
| 右のセルが空 | |
仕切り行(class="divider") |
|
| データ部 | データ部 |
| データ部 | データ部 |
| 合計 | なんぼ |
borderなしのテーブル
border指定なしの表です.
変な線が見えていないかチェックしてください.
ヘッダーのバックグラウンドに色がついているのはOKです.
| <---ヘッダー---> | ヘッダー |
|---|---|
| データ部 | <---データ部---> |
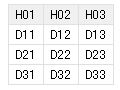
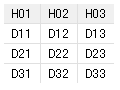
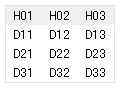
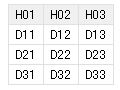
ふたつの表の間に隙間(マージン)がとられているかどうか確認してください. ふたつの表が隙間なくくっついて表示される場合(または隙間が非常に小さい場合), マージンの設定値が間違っている可能性が高いです.
| H01 | H02 | H03 |
|---|---|---|
| D11 | D12 | D13 |
| D21 | D22 | D23 |
| D31 | D32 | D33 |
| H01 | H02 | H03 |
|---|---|---|
| D11 | D12 | D13 |
| D21 | D22 | D23 |
| D31 | D32 | D33 |
(この項目は参考です.IE6.0とFirefoxの仕様差を吸収する方法が見つかっていないため,現在使用していません.)
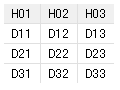
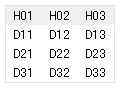
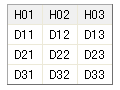
| コード | (1) <table border="1"> |
(2) <table rules="all"> |
(3) <table frame="box"> |
|---|---|---|---|
| 表示イメージ |  |
 |
 |
| IE6.0 | NG | NG | NG |
| Firefox | OK | OK | NG |
IE6.0は(1)〜(3)のどれを指定しても次のような表が表示されてしまう. かつ,表の外枠(frameにあたる部分)だけはスタイルシートの設定が正しく反映されず, 右境界線と下境界線の2つに意図しない影がついて濃く表示されてしまう.
 |
| IE6.0のNG例 |
Firefoxは(3)だけがうまく表示されない((1)と同じになってしまう)が,
frame="box" rules="none"と指定すると正しく(3)のように表示するようになる.
目次用テーブル(class="toc")は廃止になりました.
border指定をしていない表には枠を出さないように変更したため,
目次テーブルも通常のborder指定なしの表にすればよくなったためです.
このセクションは念のため残してあるだけで,特別に確認することはありません.
| 1. テーブル |
| 1.1. 日本語でテーブルというと食卓のことだよね? |
| 1.2. ほんとはテーボーと表記したほうが正しいけど堤防みたいで変かな |
| 2. そもそも目次をテーブルにする必要はあるのかという気もするね |
| 2.1. だけど目次って“Table of Contents”ていうし… |